Download Html5 Svg Tag - 272+ SVG File Cut Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l514.blogspot.com/2021/04/html5-svg-tag-272-svg-file-cut-cricut.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html5 Svg Tag - 272+ SVG File Cut Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html5 Svg Tag - 272+ SVG File Cut Cricut Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. The html <svg> element is a container for svg graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 icons by from cdn1.iconfinder.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html5 Svg Tag - 272+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File The xmlns attribute is only required on the outermost svg element of svg documents. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. <svg width=width here height=height here > The html <svg> element is a container for svg graphics. To learn more about svg, please read our svg tutorial. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. <svg> the svg element is a container that defines a new coordinate system and viewport. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your html document. <body> // paste the svg code here.
Html5 Svg Tag - 272+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Html5 Svg Tag - 272+ SVG File Cut Cricut Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. It has a syntax that is similar to how we embed other image formats like png, jpeg and gif:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient.
<svg> the svg element is a container that defines a new coordinate system and viewport. SVG Cut Files
HTML5 technology class icon Semantics Logo Vector (.SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To learn more about svg, please read our svg tutorial. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG | wideskills for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
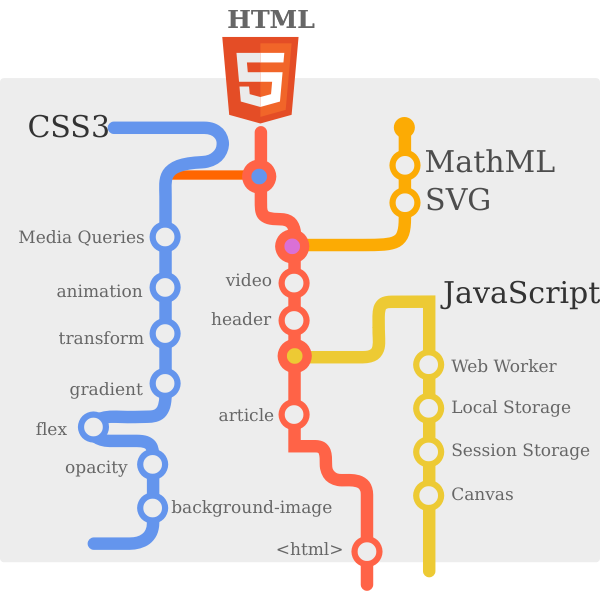
File:HTML5-Spezifikations-Übersicht.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
HTML5 SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Animate your HTML5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. To learn more about svg, please read our svg tutorial.
CUED - HTML5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
File:HTML5 logo and wordmark.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
W3C Markup Validation Service - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Definition and usage the <svg> tag defines a container for svg graphics. To learn more about svg, please read our svg tutorial.
SVG Gauges Plugins, Code & Scripts from CodeCanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To learn more about svg, please read our svg tutorial. The html <svg> element is a container for svg graphics.
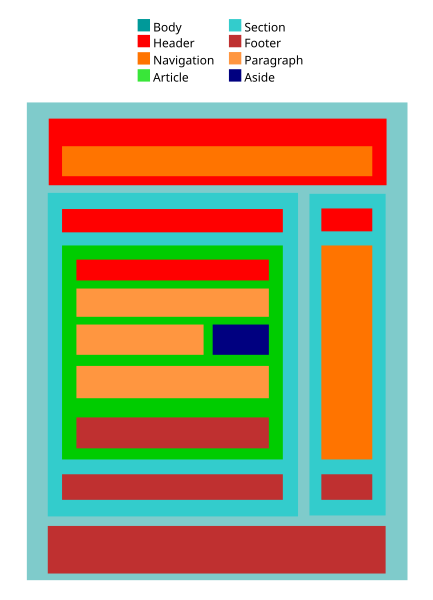
File:HTML5-BlockElements.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 tutorial for beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Html5 - Free social media icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Definition and usage the <svg> tag defines a container for svg graphics.
HTML5 SVG Tutorial | Scalable Vector Graphics for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics.
HTML5 Logo Vector (.EPS) Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Similarly, you can use <lineargradient> tag to create svg linear gradient. To learn more about svg, please read our svg tutorial.
File:Html5-source-code.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Similarly, you can use <lineargradient> tag to create svg linear gradient.
A Primer to Scalable Vector Graphics for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
How to Embed SVG in HTML | HowTech for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
HTML5 icons by for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Definition and usage the <svg> tag defines a container for svg graphics.
How to use svg tag in html5? ~ MyBlogHelp- A Blog for SEO ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics.
HTML5 SVG | wideskills for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To learn more about svg, please read our svg tutorial. Definition and usage the <svg> tag defines a container for svg graphics.
Awesome Tag Cloud Plugin with jQuery and Html5 Canvas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download If you use inline svg (i.e., <svg> directly in your html5 code), then the <svg> element does double duty, defining the image area within the web page as well as within the svg. Free SVG Cut Files
Creating Bar Charts and Point Charts Using HTML5 and SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
The html <svg> element is a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient.
Advanced Features of HTML5 and CSS3 | TO THE NEW Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics.
Html5 tags. Abstract background by html 5 tags. | CanStock for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. Definition and usage the <svg> tag defines a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics.
Animate your HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Styling the HTML5 Meter Tag Using the Shadow DOM · Oliver ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics. Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG Gradients in HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
HTML5: Getting Started with SVG | HTML and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Similarly, you can use <lineargradient> tag to create svg linear gradient.
Html5 tutorial for beginners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
HTML5 SVG | wideskills for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics.
How to Embed SVG in HTML | HowTech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics.
Creating Bar Charts and Point Charts Using HTML5 and SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
File:HTML5 Shiny Icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Definition and usage the <svg> tag defines a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG (Scalable Vector Graphics) - Studyopedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
The html <svg> element is a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
HTML5 SVG | wideskills for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Definition and usage the <svg> tag defines a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient.
File:Html5 offline storage.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Definition and usage the <svg> tag defines a container for svg graphics.
Similarly, you can use <lineargradient> tag to create svg linear gradient. The html <svg> element is a container for svg graphics.
Responsive HTML5 and CSS3 Tutorial - Tutorial And Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
HTML5 Logo Vector (.EPS) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Definition and usage the <svg> tag defines a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
html5 fahrplan | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Definition and usage the <svg> tag defines a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient.
HTML5 icons by for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Similarly, you can use <lineargradient> tag to create svg linear gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. The html <svg> element is a container for svg graphics.
30 Brand New HTML5 Tutorials - Summer 2011 Edition ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Definition and usage the <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Similarly, you can use <lineargradient> tag to create svg linear gradient.
Html5 − svg gradients following is the html5 version of an svg example which would draw an ellipse using <ellipse> tag and would use <radialgradient> tag to define an svg radial gradient. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

